You’re about to unlock the power of semantic markup for SEO.
If you’re not using it, you’re missing out.
It’s not just about keywords anymore; it’s about understanding and implementing this key component in your website.
With this data-driven strategy, you’ll enhance your site’s visibility and climb the ranks.
So, buckle up, avoid common pitfalls, and let’s dive into the future of SEO – where semantic markup reigns supreme.
Key Takeaways
- Semantic markup improves website’s SEO by providing more precise data for search engines to crawl.
- Websites that use semantic markup have a competitive edge and may achieve higher rankings in Google’s algorithm.
- Semantic markup enhances user experience, particularly for visually impaired users and improves site’s accessibility.
- Strategic placement of HTML tags and microdata, such as header tags and meta descriptions, can enhance a site’s visibility and click-through rates.
Rankstar – A Valuable SEO Partner for Your Business
→ Ready to take your SEO game to the next level?
Explore the power of Semantic Markup in our latest article on Rankstar! Discover how harnessing the language of search engines can supercharge your rankings and visibility. Don’t miss out on this game-changing SEO insight – dive in now and unlock the full potential of semantic SEO!
We are also here to propel your brand to the summit of search rankings, ensuring its outstanding prominence in both Autocomplete Suggestions and Autosuggest Removal when in need.

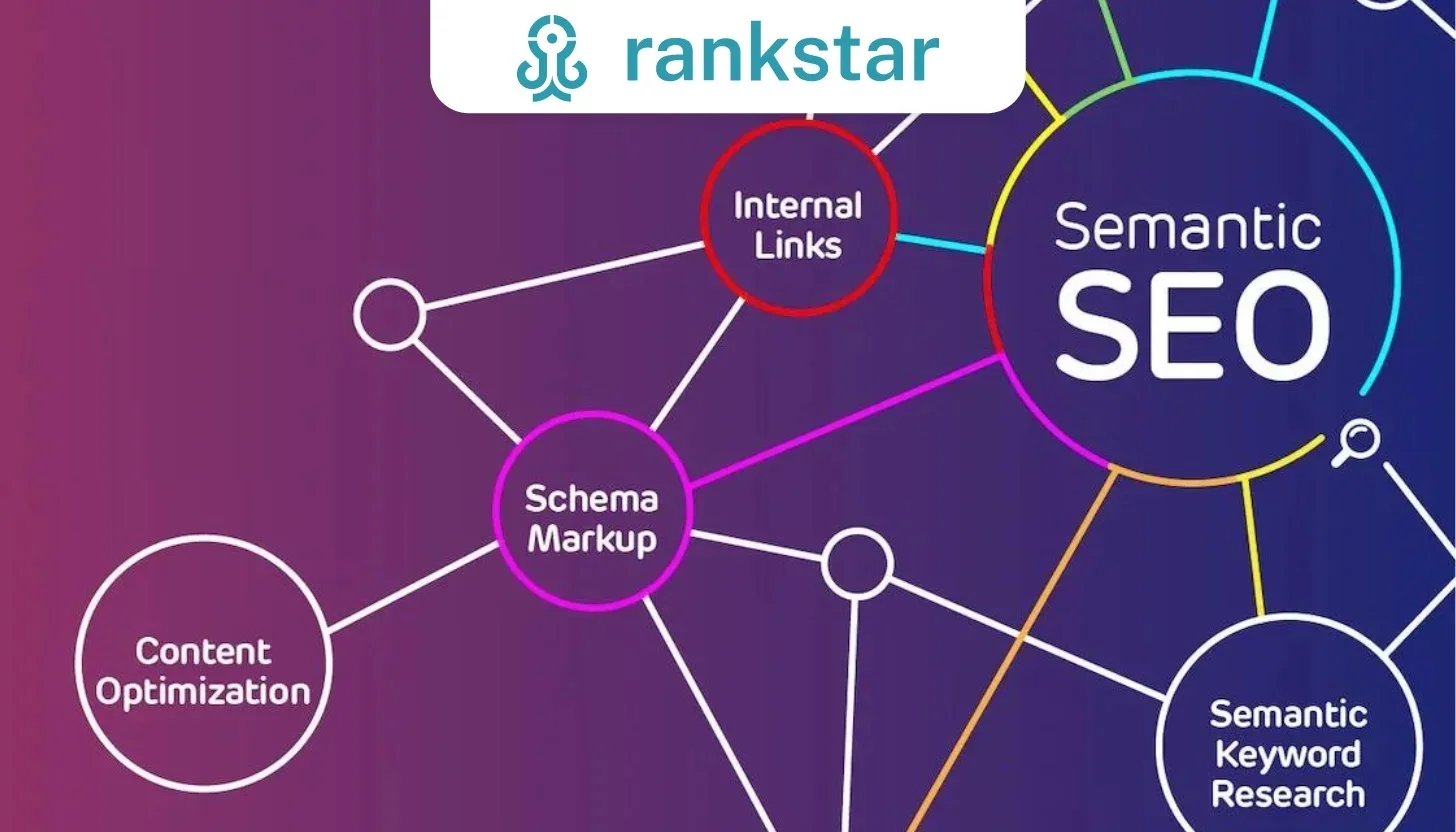
Understanding the Basics of Semantic Markup
You’ve got to grasp the basics of semantic markup to enhance your website’s SEO effectively. This means understanding tags like ‘<header>’, ‘<nav>’, and ‘<article>’, which provide context to your content. It’s not enough to just throw keywords around. You need to tell search engines explicitly what your content is about.
By using semantic markup, you’re giving search engines more precise data to crawl. This strategic approach can boost your visibility significantly. For instance, Google’s algorithm favors websites that use semantic markup, leading to higher rankings.
Furthermore, it improves user experience. Screen readers for visually impaired users rely on this markup for navigation. So, the more detail-oriented you’re with your semantic markup, the better your website’s accessibility. It’s a win-win strategy.
The Role of Semantic Markup in SEO
Your website’s effectiveness in SEO hinges on the correct use of semantic markup, and understanding its role can make a significant difference. It’s not just about using keywords anymore; it’s about the context, the relationship between those keywords.
Here’s how it works:
- Search Engine Understanding: Semantic markup helps search engines comprehend your content better, boosting your visibility.
- Rich Snippets: It enables the creation of rich snippets, which can increase your click-through rates.
- Site Accessibility: It enhances the user experience by improving your site’s accessibility, especially for those with disabilities.
Clearly, it’s a strategic tool you can’t overlook. Data shows that websites using semantic markup have a competitive edge.
Key Components of Semantic Markup
Semantic markup’s key components include HTML tags and microdata. You’ll need to understand both to fully optimize your site’s SEO.
HTML tags are the backbone of web content structure. They allow search engines to comprehend your site’s content. To efficiently leverage them, you must strategically place header tags and meta descriptions, bolstering your site’s visibility.
On the other hand, microdata provides specific information about a page’s content. It’s your secret weapon to win the SERP war. By incorporating microdata, you’re telling search engines exactly what your content is, be it a book review, a product, or a local business.
Thus, it’s crucial to have a detailed, data-driven approach when implementing semantic markup. It’s not just about boosting SEO – it’s about mastering it.
Steps to Implement Semantic Markup in Your Website
Interestingly, to implement semantic markup in your website, you’ll first need to familiarize yourself with different HTML tags and their usage, and then strategically employ microdata to enhance your site’s SEO.
Here’s your three-step strategy:
- Study HTML tags: Understand the function of tags like ‘<header>’, ‘<nav>’, and ‘<article>’. These aren’t just for looks; they help search engines understand your content.
- Utilize Microdata: Embed specific information about your content. For example, if you’re a business, use the ‘LocalBusiness‘ schema.
- Test and Evaluate: Use Google’s Structured Data Testing Tool to validate your markup. Analyze how it affects your SEO metrics.
Enhancing Website Visibility With Semantic Markup
You’re learning about enhancing website visibility with semantic markup, and it’s clear this strategy can significantly boost your SEO results. You’re keen to understand how this works, and rightly so. Here’s a neat table summarizing the benefits:
| Benefits | Details | Impact |
|---|---|---|
| Improved SEO | Semantic markup provides clearer information to search engines, enhancing your SEO performance. | Increased web traffic |
| Enhanced User Experience | With well-structured data, users can navigate your site more easily. | Boosted user engagement |
| Better Accessibility | Assistive technologies can interpret your site better with semantic markup. | Wider audience reach |
Case Studies: Success Stories of Semantic Markup in SEO
Dive into these case studies that illustrate the success of semantic markup in SEO, and you’ll notice the tangible benefits of implementing this strategy. You’ll see how businesses have boosted their visibility, improved user experience, and increased organic traffic.
Consider these three examples:
- Case 1: A global e-commerce site implemented semantic markup, resulting in a 20% increase in search visibility.
- Case 2: An information portal used semantic markup to enhance their structured data, attracting 30% more organic traffic.
- Case 3: By adopting semantic markup, a local business improved its local search ranking by 15%.
These data-driven success stories underline the strategic value of semantic markup in SEO. It’s a detail-oriented strategy, but the results are worth it.
Common Mistakes to Avoid When Using Semantic Markup
In your journey to optimize SEO, there are five common mistakes you should avoid when using semantic markup, and they can significantly impact your website’s visibility.
First, don’t overlook the importance of using the correct schema. Data shows that using outdated schemas can confuse search engines and lower your site’s rankings.
Second, avoid overstuffing keywords. This can result in penalties from search engines.
Third, remember to consistently update your markup. SEO is a dynamic field and outdated information can harm your visibility.
Fourth, don’t forget to validate your markup. Errors can lead to poor SERP performance.
Lastly, avoid using irrelevant markup. It’s essential to match your markup to your content to ensure search engines accurately understand your site.
The Future of SEO: Semantic Markup and Beyond
Exploring the future of SEO, you’ll notice a significant shift towards semantic markup and beyond, revealing new possibilities for online visibility. Data-driven strategies indicate three key trends:
- Voice Search Optimization: You’re going to see more emphasis on long-tail keywords and conversational phrases as voice search becomes more prevalent.
- Artificial Intelligence: AI’s role in SEO is expanding. It’s not just about algorithms; it’s about understanding user behavior and delivering personalized experiences.
- Mobile-First Indexing: Google’s shift to mobile-first indexing means your site’s mobile version will impact its search rankings.
Being detail-oriented in leveraging these trends, you’ll stay ahead of the curve. It’s an exciting journey, and you’re right in the middle of it.
Keep exploring, learning, and adapting. The future of SEO is here.
Frequently Asked Questions
How Long Does It Generally Take to See the Effects of Implementing Semantic Markup on My Website’s Seo?
Considering your question about the timeline for semantic markup effects, it generally takes 1-3 months to see improvements in your site’s SEO. However, it’s worth noting that results can vary based on different factors.
Is There a Limit to How Much Semantic Markup Should Be Used on a Single Webpage?
There’s no set limit to how much semantic markup you should use on a webpage. However, it’s vital you don’t go overboard. Use it strategically to highlight key details, ensuring it effectively boosts your SEO.
Are There Tools Available to Check the Correctness of My Semantic Markup Implementation?
Yes, there are tools you can use to verify your semantic markup. Google’s Structured Data Testing Tool and Bing’s Markup Validator are both great options. They’ll help ensure you’re implementing your markup correctly.
If I Change My Website’s Content, Do I Need to Update the Semantic Markup as Well?
Absolutely, if you’re updating your site’s content, you’ll need to modify the semantic markup too. It ensures that search engines understand your content’s context and relationship to other elements. Keep it up-to-date for optimal results.
Can I Use Semantic Markup on Platforms Other Than Websites, Such as Mobile Applications and Social Media?
Absolutely, you can use semantic markup on platforms beyond websites. It’s applicable to mobile applications and social media too. It enhances discoverability and accessibility, making your content more understandable to search engines and users.
Conclusion
In conclusion, boosting your SEO using semantic markup isn’t just a trend, it’s a strategy backed by data and success stories.
By understanding its components and role in SEO, you can enhance your website’s visibility and avoid common mistakes.
As the future of SEO continues to evolve, semantic markup remains a key player.
So, start implementing it on your website today and watch your SEO efforts produce tangible results.